Website Redesign
Delta Airlines Web Experience Enhancement
Company
Delta Airlines
Role
Product Designer
Scope
70 hours dedicated to the development of website
Tools
Figma / Adobe XD / Maze / Optimal Sort / Zoom / Google Suite
Project Brief
Delta Airlines is a major global airline with an extensive network of domestic and international flights. Despite its strong market position, Delta aims to further improve its online customer experience to keep pace with rapidly evolving digital standards, particularly on mobile platforms. Feedback from Gen Z/millennial travelers indicates that they desire a more streamlined and innovative booking and check-in process, especially on mobile devices.
Objectives
Redefine Delta's online mobile experience, focusing on a sleeker, more intuitive interface that caters to the needs and preferences of younger travelers. The redesigned experience should result in increased online bookings, enhanced customer satisfaction, and bolstered brand loyalty among the Gen Z/millennial demographic.
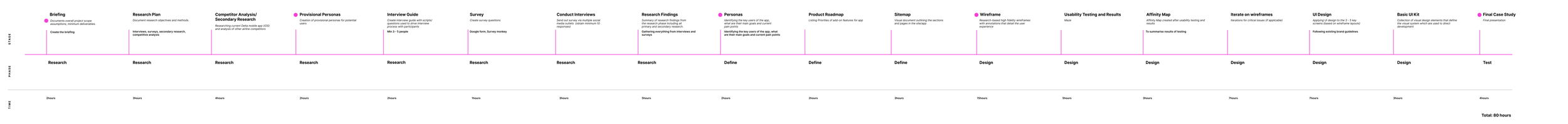
Timeline
The process
Empathize → Define → Ideate → Prototype → Test
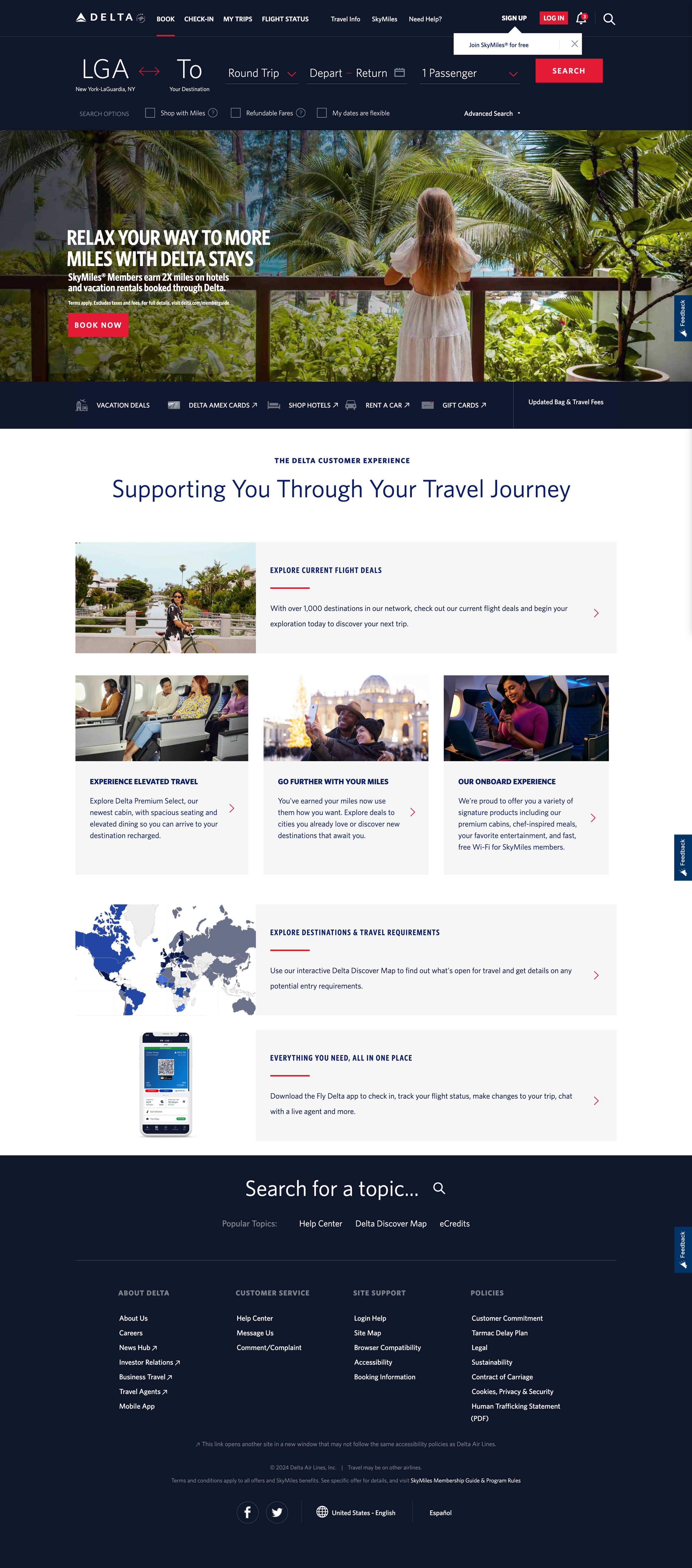
Exiting Landing page
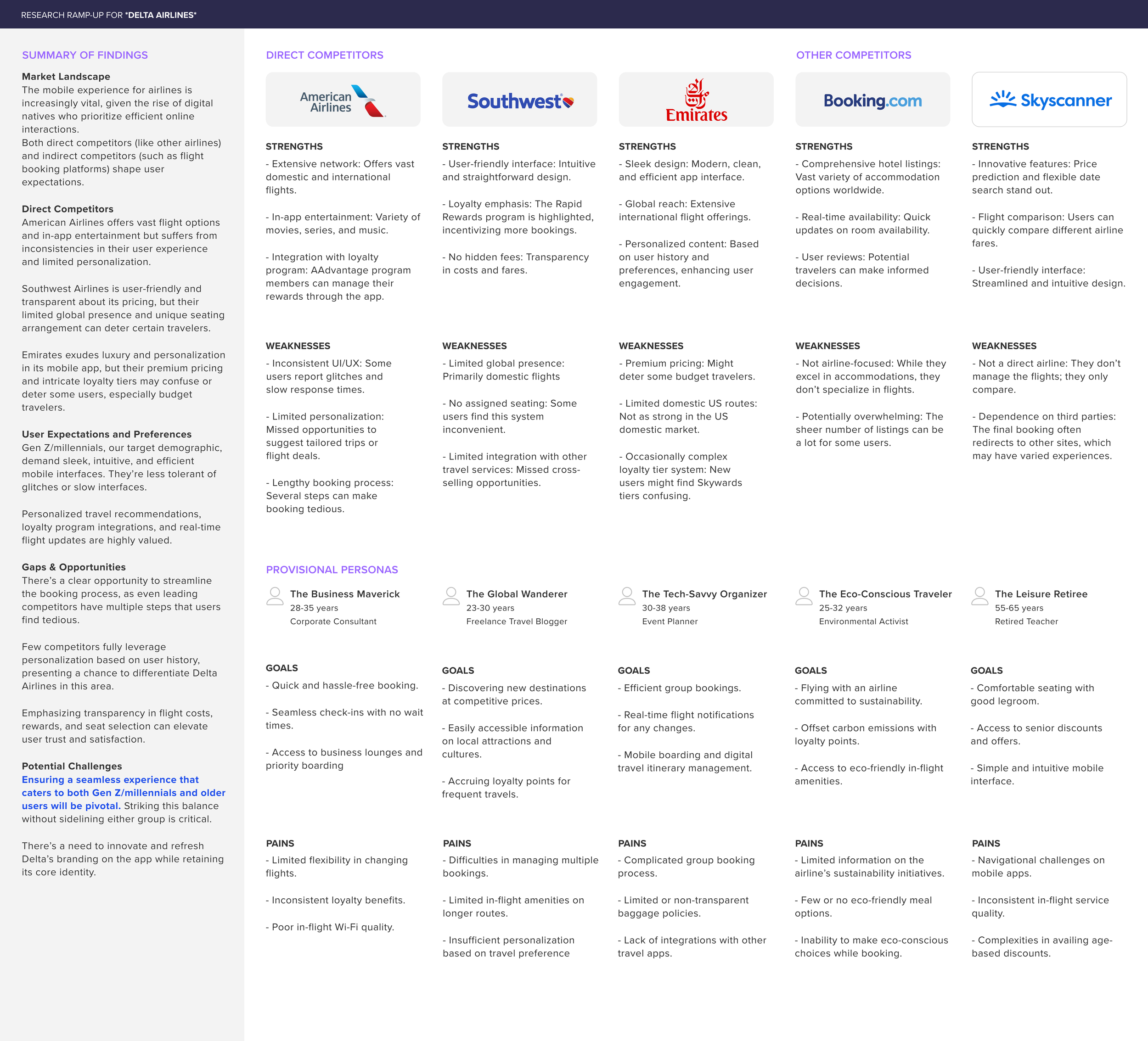
Competitive Research
User Research Key Takeaways
Booking Experience: Users appreciate a seamless, quick, and simple booking experience. Information clarity is crucial.
Mobile App: Speed, reliability, and ease of use are paramount. Real-time updates, seat selection, and digital ticketing are valued features.
Improvements: Users are keen on having clear cancellation procedures, light apps, and enhanced flight comparison features.
Check-In: Mobile check-in is divisive. While some appreciate its convenience, others prefer the traditional method.
User Interview
Introduction to User Interviews: My goal was to enhance the user experience for travelers using Delta’s mobile app. To inform the design decisions, I conducted user interviews to gather firsthand insights from frequent flyers, business travelers, and occasional vacationers.
Methodology: I conducted 6 interviews with a diverse group of Delta Airlines customers. Each interview was structured to last 30 minutes and was performed over video calls to accommodate the varied locations of our participants.
Key Findings:
Business travelers expressed a need for a more efficient check-in process and quicker access to flight status updates.
Vacationers wanted more visibility into travel deals and a more engaging way to explore potential destinations.
Impact on Design: Armed with these insights, I focused on a mobile app redesign that prioritized efficiency and engagement by streamlining the check-in process and integrating a dynamic deals section.
Research Synthesis
Overview: The research phase included not only user interviews but also an analysis of market trends and competitor benchmarks. This comprehensive approach helped me identify key areas for improvement in the Delta mobile app.
Methods Used:
Survey Data Analysis: To gauge broader customer sentiment.
Competitor Analysis: Review of features offered by leading airline apps.
Trend Analysis: Examination of emerging tech and consumer preferences in travel.
Synthesis of Findings: I synthesized the findings to develop a list of prioritized features that balance user needs with business objectives. This synthesis guided the strategic roadmap for the redesign.
The process
Empathize → Define → Ideate → Prototype → Test
User Persona Development
Alex Carter: A 28-year-old frequent traveler prioritizing quick booking.
Jasmine Turner: A 34-year-old senior project manager seeking efficient check-in.
The process
Empathize → Define → Ideate → Prototype → Test
Delta Product Roadmap based on User Interview Insights
1. User Experience & Interface Improvements
Simplified Booking Workflow: Streamline the process to be more intuitive and require fewer steps.
Enhanced Flight Comparisons: Redesign the interface to allow users to easily compare different flights.
2. Functionality & Features Enhancements
Mobile Check-in Improvement: Redesign the mobile check-in process, focusing on intuitiveness. Create a brief tutorial or tooltip for first-time users.
Real-time Flight Updates Integration: Ensure users receive accurate and timely notifications about their flight status.
Digital Tickets & Boarding Passes Enhancement: Optimize for consistency and integration with digital wallets.
Existing Delta Website and App
Home
Book
Check-in
My Trips
Flight Status
Travel Info (Includes details about airports, onboard services, baggage, etc.)
SkyMiles (their loyalty program)
Need Help? (Support section)
New Sitemap Based on my Research
Home
Booking & Reservations
Check-in & Boarding
My Flights
User Account & Settings
Notifications & Updates
Help & Support
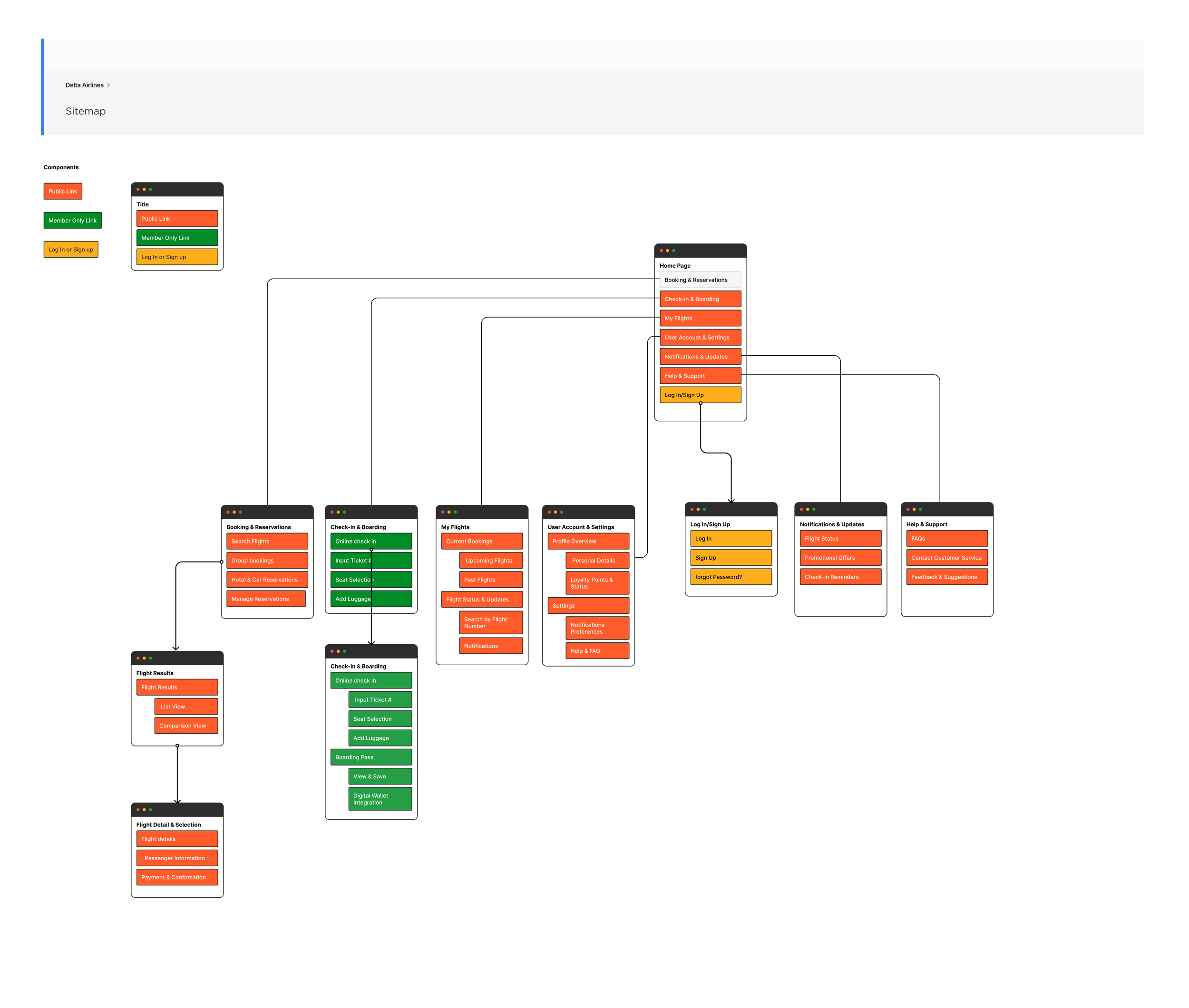
Sitemap
Simplified Booking & Reservations: While the existing structure separates "Book a Trip" and "Flight Status," the new sitemap streamlines the booking and reservations process to make it more user-friendly.
Integrated Check-in & Boarding: Instead of just "Check-in," the new structure adds a boarding component, ensuring users have all necessary information for their entire pre-flight process in one section.
My Flights vs. My Trips: A slight naming change to make it more intuitive. "My Flights" might resonate better with users looking for their flight details.
User Account & Settings: This proposed section integrates elements from the SkyMiles section (like loyalty points/status) with user account details, making it a centralized location for users to manage their profiles and preferences.
Notifications & Updates: This new section is designed to improve communication based on your research. The existing Delta platform has notifications but integrating them into a dedicated, easy-to-access section can make users more aware of vital flight updates.
Help & Support: This is a streamlined version of the "Need Help?" section, tailored based on user feedback to ensure the most common questions and concerns are addressed effectively.
The process
Empathize → Define → Ideate → Prototype → Test
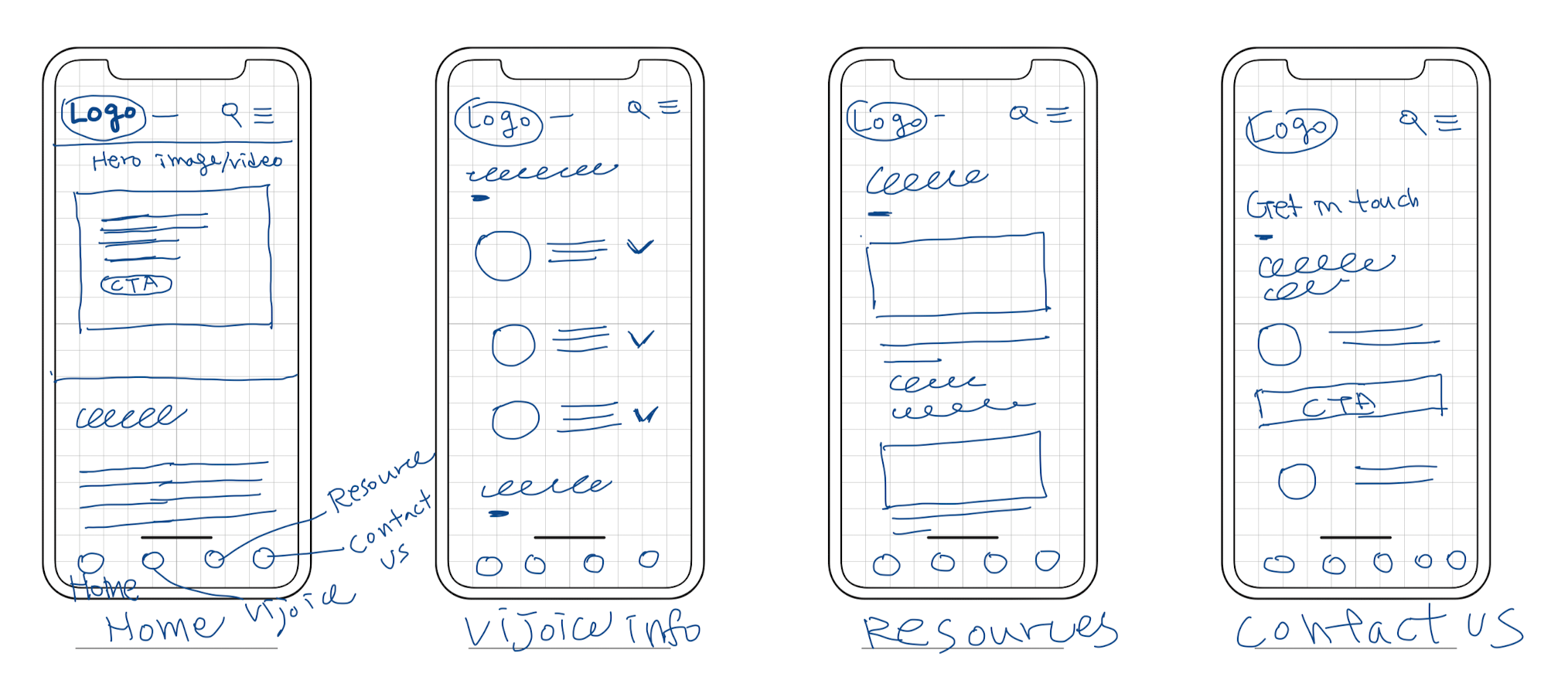
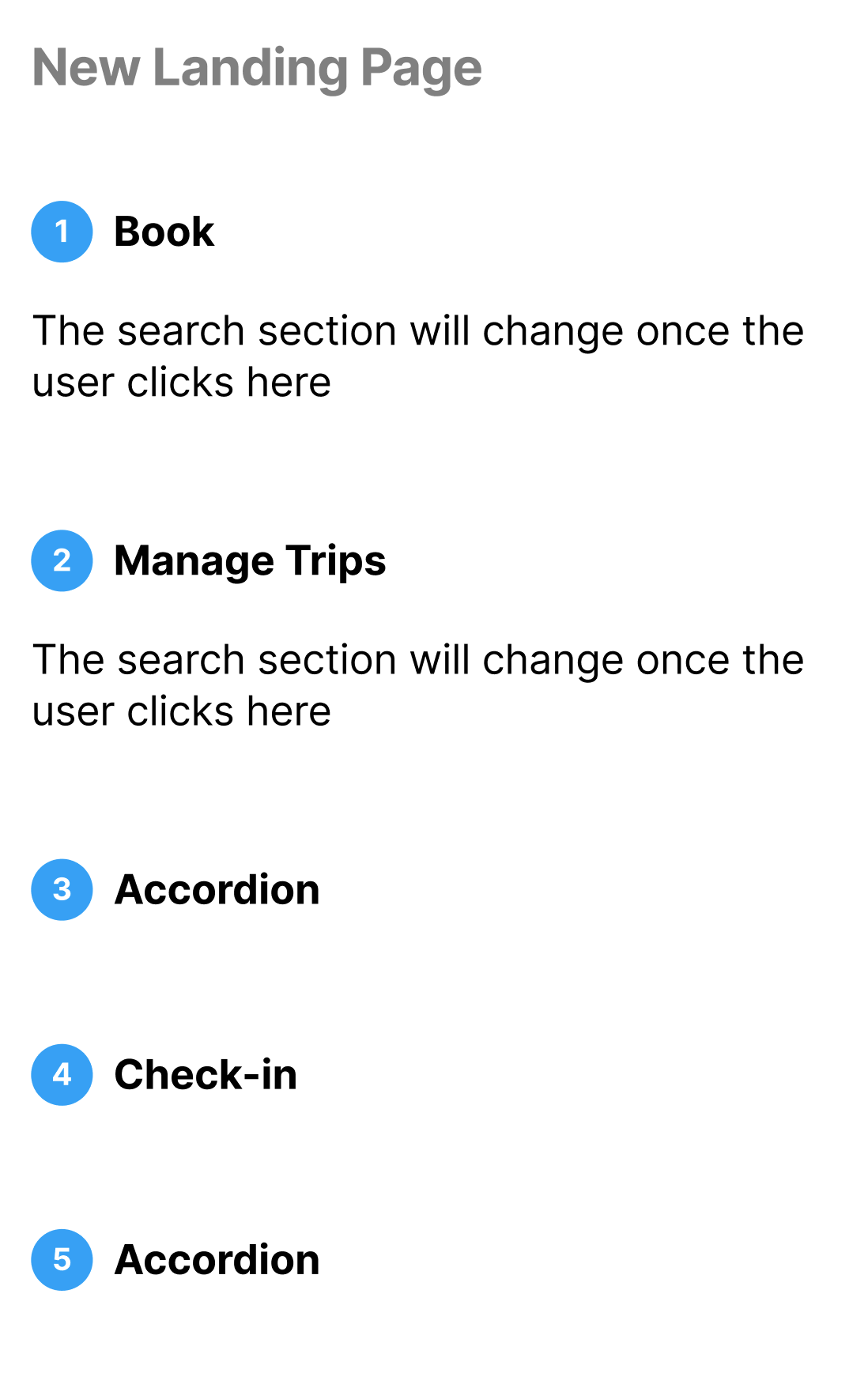
Lo-Fi Wireframe
UI Set
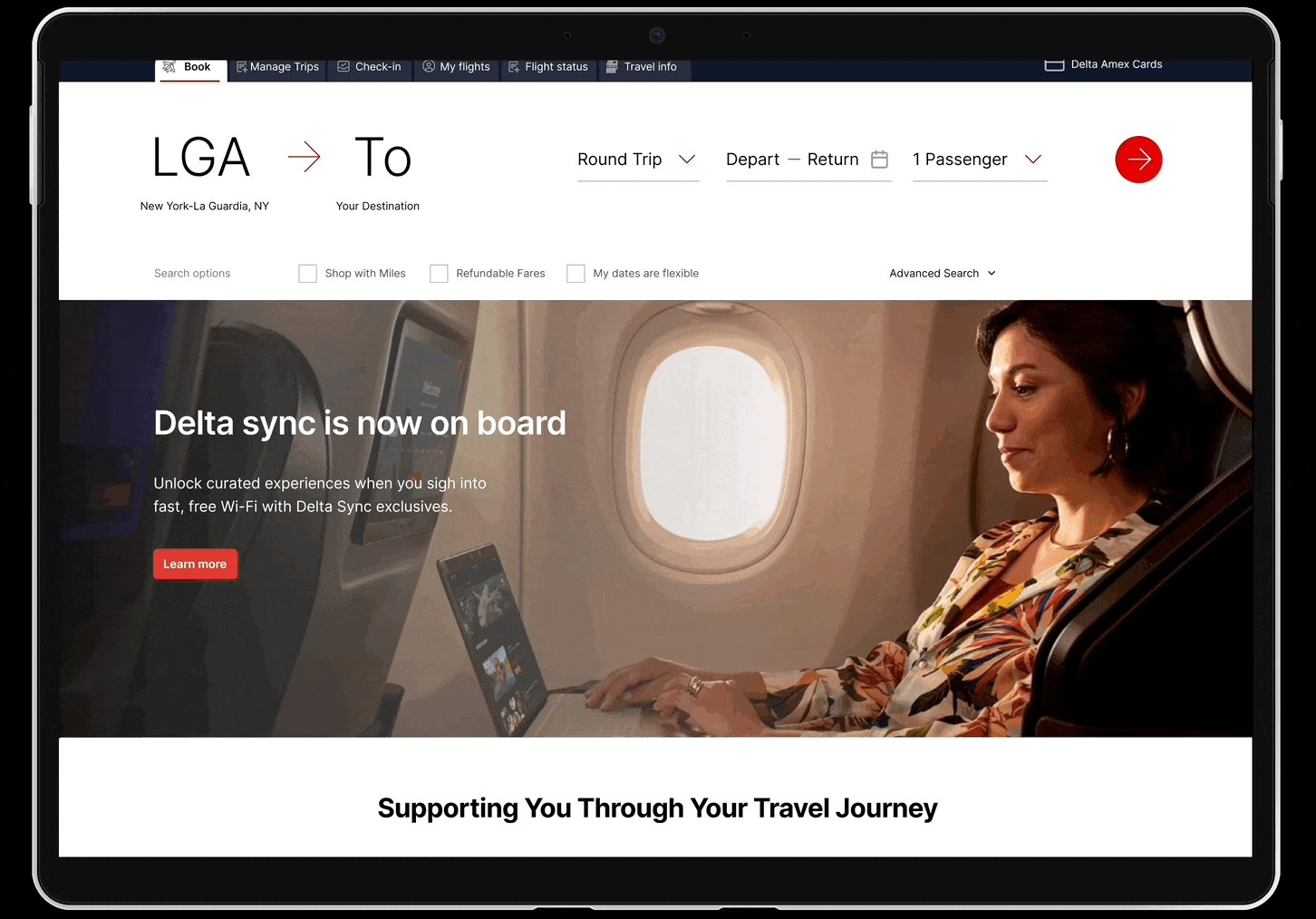
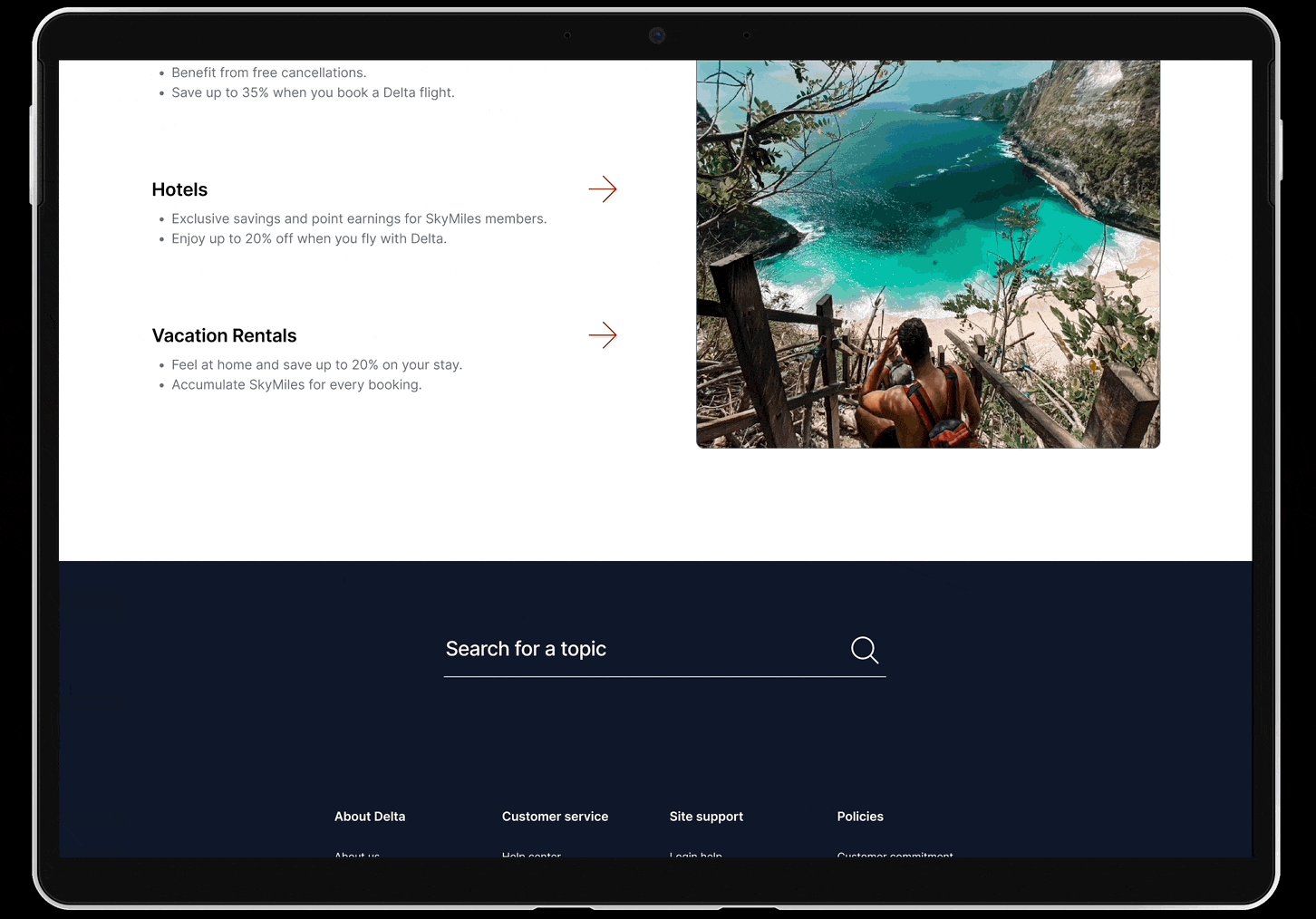
Hi-Fi Wireframe
Prototype
The process
Empathize → Define → Ideate → Prototype → Test
Usability Testing
Testing Overview: Post-redesign, I conducted extensive usability testing to ensure that the new features met user expectations and improved the overall app experience.
Process and Participants: Testing involved 7 participants across all user groups identified during the interview phase. Sessions were conducted using a combination of task-based testing and free exploration.
Findings and Improvements:
Participants found the new check-in process to be significantly faster, which was a major goal of the redesign.
Feedback on the deals section was mixed, prompting further refinement to how deals are presented and personalized.
Documentation of Results: I documented all feedback, which was crucial for the final iteration phase. This documentation includes detailed notes on user behavior and screen recordings.
Visual Enhancements
Interactive Elements: To truly convey the improvements in the Delta app, I’ve included an interactive prototype that demonstrates the streamlined check-in process and the engaging new deals section.
Prototype Testing (Mission Path)
To evaluate the user experience, interface, and functionality improvements made to the booking workflow, flight comparisons, mobile check-in, real-time flight updates, and digital tickets & boarding passes.
Success
75% of testers successfully moved to the next screen.
Key Learning
User-Centric Design: Emphasizing user research and creating detailed personas are crucial for understanding and meeting user needs.
Iterative Approach: Flexibility to iterate designs based on user feedback is essential for effective UX.
Balance in Design: Achieving a balance between aesthetic appeal and functional usability is key to a successful interface.
Importance of Testing: Early and ongoing testing is vital to identify and address usability issues.
Diverse User Needs: Catering to a wide range of users requires understanding and integrating diverse preferences into the design.
Branding and Innovation: Balancing brand identity with innovative features is crucial for modern app design